如何设置上下两行对齐
在文字处理和排版设计中,对齐是确保文本美观和可读性的关键因素之一。有时我们可能需要调整上下两行的对齐方式,以满足特定的设计需求或提高文本的整体效果。如何设置上下两行对齐呢?接下来,我们将探讨这一问题并为您提供解决方案。

一、了解对齐类型
我们需要了解不同的对齐类型及其特点。常见的对齐类型包括左对齐、居中对齐和右对齐。左对齐是指文本左边与左边边界对齐,而右边则超出边界;居中对齐是指文本左右两边都与边界对齐,形成一条水平线;右对齐则是文本右边与左边边界对齐,而右边则超出边界。
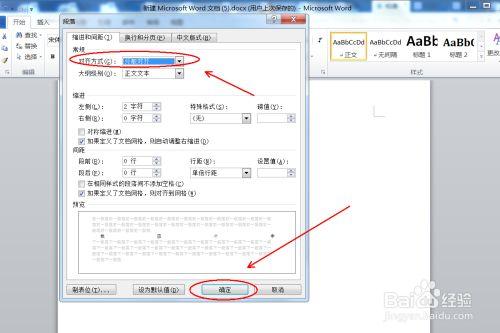
二、选择适当的对齐方式
在选择对齐方式时,我们需要根据文本内容的特点以及整体设计风格来决定。例如,如果文本内容较短且需要突出显示某个部分,可以考虑使用居中或右对齐;如果文本较长且希望保持视觉平衡,可以选择左对齐或右对齐。还需要考虑字体大小、颜色以及与其他元素的搭配关系等因素来做出决策。
三、应用CSS样式
对于更复杂的排版需求,我们可以使用CSS(层叠样式表)来自定义对齐方式。通过在HTML文件中添加相应的CSS样式,我们可以实现更加精细的对齐控制。例如,可以使用`text-align`属性来设置文本的对齐方式,或者使用`line-height`属性来调整行高以实现垂直对齐。还可以利用`float`、`display`等CSS属性来改变元素的位置和排列方式。
四、示例代码
下面是一个使用CSS实现上下两行对齐的示例代码:
```html
这是第一行文本。
这是第二行文本。
```
在这个示例中,我们使用了三个CSS类分别代表左对齐、居中对齐和右对齐。我们在HTML文件中为每个段落指定了一个对应的CSS类。这样,当页面加载时,浏览器会自动应用这些CSS样式来实现上下两行对齐的效果。
五、注意事项
1. 兼容性问题:在使用CSS进行排版时,需要注意不同浏览器之间的兼容性问题。确保所选的CSS样式能够在主流浏览器上正常工作,并且能够兼容一些较老的浏览器版本。
2. 文本内容:在调整对齐方式时,要充分考虑到文本内容的特点及其布局要求。避免过度追求对齐效果而忽略了文本的实际含义和阅读体验。
3. 设计原则:在进行排版设计时,应遵循一定的设计原则和规范。例如,保持文字简洁明了、合理安排空白区域等。同时,也要注重与其他元素的协调搭配关系以确保整体视觉效果的和谐统一。
4. 测试与调试:在完成排版设计后需要进行充分的测试和调试以确保其正确性和可用性。可以通过在不同设备和浏览器上查看排版效果并进行相应的调整来确保其符合实际需求。
5. 反馈与改进:在设计过程中要积极收集用户反馈并根据反馈意见不断改进和优化设计。只有不断地学习和积累经验才能不断提高自己的设计水平和审美能力。
如何设置上下两行对齐是一个涉及多个方面的问题。在实际操作中需要综合考虑多种因素并采取相应的措施来解决具体问题。希望以上内容能够帮助您更好地理解和掌握这一技能。